27.9. fejezet: SVG színátmenetek
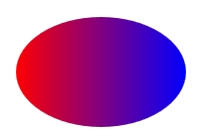
További lehetőséget tartalmaznak a színátmenetek. Elsőként nézzünk példát a vonalas átmenetre egy ellipszisen belül!

A forráskódban (htmlpelda86.html) a lényeget a <linearGradient> elem tartalmazza, amely megadja az egyedi azonosítót (grad1), valamint az első (x1,y1) és az utolsó (x2,y2) koordinátát. A két határértéket a <stop offset> paraméterei adják meg, így a színt és az átlátszóság mértékét. A konkrét ellipszis-rajzolást a megszokott <ellipse> elem hajtja végre a középponttal (cx,cy), a sugárral (rx,ry) és a kitöltési effektussal: fill="url(#grad1)". A teljes forráskód pedig a következő:
<html>
<body>
<svg height="150" width="400">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
</svg>
</body>
</html>
Érdemes kipróbálni a függőleges átmenetet is! A lényeg:
<linearGradient id="grad2" x1="0%" y1="0%" x2="0%" y2="100%">
További lehetőség a többszörös színátmenet alkalmazása. Íme az ábra:

Valamint a teljes forráskód: (htmlpelda87.html). Érdemes próbálkozni!
<html>
<body>
<svg height="150" width="400">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="50%" y2="0%" x3="100%" y3="0%">
<stop offset="0%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
<stop offset="75%" style="stop-color:rgb(0,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
</svg>
</body>
</html>
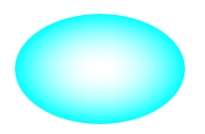
Az eddig látott többszínű egyenes átmenet helyett alkalmazhatunk körös átmenetet is.

A forráskódban (htmlpelda88.html) az körös ármenetet a <radialGradient> szabályozza a megszokottak szerint
<html>
<body>
<svg height="150" width="500">
<defs>
<radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(255,255,255);
stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(0,255,255);stop-opacity:1" />
</radialGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
</svg>
</body>
</html>
Érdemes kipróbálni a nem középpontos átmenetet is, például:
<radialGradient id="grad2" cx="20%" cy="30%" r="30%" fx="50%" fy="50%">
A fejezet leghitelesebb forrásai: https://www.w3schools.com/graphics/svg_grad_linear.asp és https://www.w3schools.com/graphics/svg_grad_radial.asp.
Az SVG-ről szóló cikk ezzel véget ért. Érdemes az egyes elemek paramétereit (némi angol tudással) átnézni itt: https://www.w3schools.com/graphics/svg_reference.asp
© TFeri.hu, 2018.
- << Előző
- Következő