27.8. fejezet: SVG effektusok
Az SVG grafikában számtalan lehetőség van, többek között rengeteg effektus. Ezek között egyik a halványítás (blur effects). Erre egy egyszerű példa a következő téglalap:

A forráskódja sajnos ismételten elég bonyolult: (htmlpelda83.html)
<html>
<body>
<svg height="110" width="220">
<defs>
<filter id="f1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="15" />
</filter>
</defs>
<rect width="180" height="90" stroke="green" stroke-width="3"
fill="red" filter="url(#f1)" />
</svg>
</body>
</html>
A <filter> elem id attribútuma egyedi nevet definiál a szűrő számára. A lényeget a <feGaussianBlur> tartalmazza, ami a halványító effektet határozza meg. Az in=”SourceGraphics” rész szabályozza, hogy az effekt az egész elemre hatásos. Az stdDeviation attribútum a halványítás összegét adja meg. A <filter> elem attribútuma pedig linket kapcsol az „f1” nevű részhez.
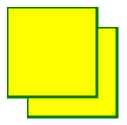
Sok elemhez lehet árnyékot is kapcsolni. Az első példában egy sárga négyzet vet önmagával megegyező árnyékot.

A forráskódban (htmlpelda84.html) a szokásos szabályozók után a <filter> elemben adunk egyedi azonosítót az effektusnak, majd az <feOffset>-ben adjuk meg az árnyék pontos irányát (dx és dy); végül az <feBlend>-del adjuk meg az alapvető mintát, ami most offOut. Ezek a beállítások működnek, de azért érdemes kicsi változtatásokkal próbálkozni!
<html>
<body>
<svg height="120" width="120">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
</body>
</html>
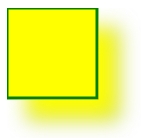
A következő példában az árnyék kicsit elmosódottabb és nincs is határozott széle.

A forráskódban (htmlpelda85.html) vannak újdonságok is. A dolog lényegét az újdonságként megjelenő <feGaussianBlur> tartalmazza, ami éppen a keret nélküli árnyékot adja meg.
<html>
<body>
<svg height="140" width="140">
<defs>
<filter id="f2" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f2)" />
</svg>
</body>
</html>
A fejezet leghitelesebb forrásai: https://www.w3schools.com/graphics/svg_filters_intro.asp. Átmenetek: https://www.w3schools.com/graphics/svg_fegaussianblur.asp
Árnyékok: https://www.w3schools.com/graphics/svg_feoffset.asp