27.7. fejezet: SVG Stroke
Az SVG a vonalak széles körű tulajdonságait kínálja. Ez a fejezet a következő tulajdonságokat mutatja be:
- stroke
- stroke-width
- stroke-linecap
- stroke-dasharray
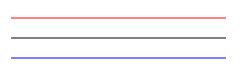
A legegyszerűbb tulajdonság a sima stroke. Nézzünk erre egy három vonalas példát:

Ennek forráskódja a következő: (htmlpelda79.html)
<html>
<body>
<svg height="80" width="300">
<g fill="none">
<path stroke="red" d="M5 20 l215 0" />
<path stroke="black" d="M5 40 l215 0" />
<path stroke="blue" d="M5 60 l215 0" />
</g>
</svg>
</body>
</html>
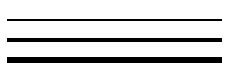
A vonalak vastagságát a stroke-width tulajdonsággal befolyásolhatjuk. Most módosítsuk a fenti három színes vonalat három vastagodó, de fekete vonallá! (htmlpelda80.html)

Ennek a forráskódja a következő:
<html>
<body>
<svg height="80" width="300">
<g fill="none" stroke="black">
<path stroke-width="2" d="M5 20 l215 0" />
<path stroke-width="4" d="M5 40 l215 0" />
<path stroke-width="6" d="M5 60 l215 0" />
</g>
</svg>
</body>
</html>
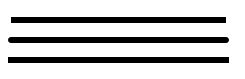
Ha most a vonalak végét szeretnénk lekerekíteni, akkor a stroke-linecap tulajdonságot kell használni! (htmlpelda81.html)

Forráskód:
<html>
<body>
<svg height="80" width="300">
<g fill="none" stroke="black" stroke-width="6">
<path stroke-linecap="butt" d="M5 20 l215 0" />
<path stroke-linecap="round" d="M5 40 l215 0" />
<path stroke-linecap="square" d="M5 60 l215 0" />
</g>
</svg>
</body>
</html>
Végül szabályozhatjuk a vonalak típusát is. Erre a stroke-dasharray tulajdonság szükséges. (htmlpelda82.html)

Végül ennek a forráskódja:
<html>
<body>
<svg height="80" width="300">
<g fill="none" stroke="black" stroke-width="4">
<path stroke-dasharray="5,5" d="M5 20 l215 0" />
<path stroke-dasharray="10,10" d="M5 40 l215 0" />
<path stroke-dasharray="20,10,5,5,5,10" d="M5 60 l215 0" />
</g>
</svg>
</body>
</html>
A fejezet leghitelesebb forrása: https://www.w3schools.com/graphics/svg_stroking.asp